ToDoアプリを作成する(4):Todo一覧表を作る
前回までのチュートリアルで、Todoの追加ができるようになりました
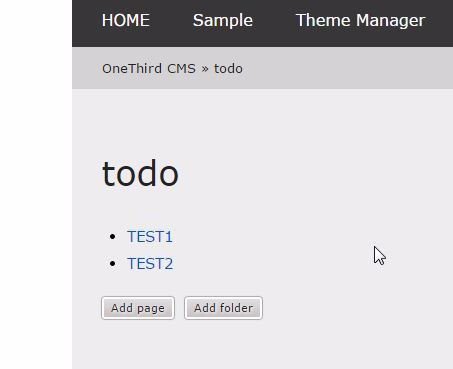
また、フォルダプラグインのお陰で、Todoの一覧も見ることができます
しかし、肝心のTodoがオープンなのかクローズなのか一覧表示されません

そこで、メタデータの中に入っているOpen/Closeのデータを一覧表に表示するように変更したいと思います
これには簡単にするために、下位フォルダのデータを一覧表示する simple_folder.php テンプレートモジュールをベースにして改造を行いたいと思います
ダウンロードより simple_folder.php をダウンロードします
simple_folder.phpの構造解説
sumple_folder.php の中身は以下の様な構成になっています
ファイル先頭部分
<?php
/* simple_folder : page folder
name : simple_folder
author: team1/3
*/
global $params,$config;
if (!isset($config)) { die(); }
draw();
$params['rendering'] = false;
ファイル先頭部分には、コメントが書いてあります
コメントは、ページプロパティで選択できるようにするためのものです
issetの部分は、phpファイルを直接呼び出された時のガードです(おまじない)
$params['rendering'] = false;の部分はデフォルトの描画システムをOFFにするためです
デフォルトの描画システムとは、通常のページは本文を編集/表示、インナーページを(ブロックシステム)表示するシステムのことです
なぜOFFにするのかというと、OFFにしないと本文(ページの説明文)の先にフォルダ表示が行われてしまうからです
ページフォルダでは、ページ本文 - インナーページ - フォルダ表示 の順番で表示させています
この順番にするためにOFFにします
drawの部分で、ページの描画を行います
各関数の説明
draw ... 描画ブログラム
my_page_folder_onbefore_modified ... ページ本文を修正する直前に発生するイベントフック
write_page_folder ... プラグインの設定(親ページ/編集権限の設定、ページ/フォルダ追加機能の提供)
my_page_folder ... データベースへの問い合わせ(下位ページの収集)
my_page_folder_writer ... 表示部分
draw関数で、本テンプレートモジュールの動作がスタートしますが、実はこの呼出を消すことができます
(同時に$params['rendering'] = false;も消します)
この呼出を消すと表面上ではこのテンプレート何もしませんが、本文から my_page_folder を$callタグで呼び出すことで斬るように、write_page_folder (設定部分)、my_page_folder (データベース問い合わせ、my_page_folder_writer呼び出し)の二段階に分かれています
また、my_page_folder(データベース呼び出し) と、my_page_folder_writer(表示)が分かれている理由は、ベースになっているフォルダプラグインが描画プログラムを設定で切り替えられる仕様になっているためです
そこで、今回のは、my_page_folder_writerを書き換えるだけで一覧をカスタマイズすることができます
my_page_folder_writerの改造
my_page_folder_writer の呼び出し引数は、該当ページ変数の配列データが渡されます
今回は、メタデータの[embed][status]を表示するようにします
とりあえず、simple_folder.php を my_simple_folder.phpにリネームします
さらに、ヘッダ部分の名前を変更します
/* name : my_simple_folder
*/
ページ変数で、メタデータはシリアライズされているので、まずアンシリアライズして、statusを取り出します
メタデータのアンシリアライズは
$m = unserialize64($v['metadata']);
で行えます
表示は、$m['embed']['status']
以上より
function my_page_folder_writer( &$ar )
{
global $ut,$html,$config,$params;
$buff = '';
$nt = time();
foreach ($ar as $v) {
$t = $v['title'];
$ico = '';
if (!$t) { $t = '...'; }
$u = $ut->link($v['id']);
$m = unserialize64($v['metadata']); // *** add my_simple_folder ***
if ($v['type'] == PAGE_FOLDER_ID) {
$ico = $ut->icon('folder',"width='16'");
}
if ($v['mode'] == 0) {
if (!check_rights('edit') && isset($_SESSION['login_id']) && $v['user'] != $_SESSION['login_id']) { continue; }
$t = $t.$ut->icon('lock','width="16"');
}
$d = substr($v['date'],0,10);
$s = '---'; // *** add my_simple_folder ***
if (!empty($m['plugin_embed']['status'])) { // *** add my_simple_folder ***
$s = $m['plugin_embed']['status']; // *** add my_simple_folder ***
} // *** add my_simple_folder ***
$buff .= <<<EOT
<p id='plugin_page_folder{$v['id']}' >
{$ico} <a href='{$ut->link($v['id'])}'>{$t}</a> <span class='date'>{$d}</span> $s
</p>
EOT;
}
return $buff;
}
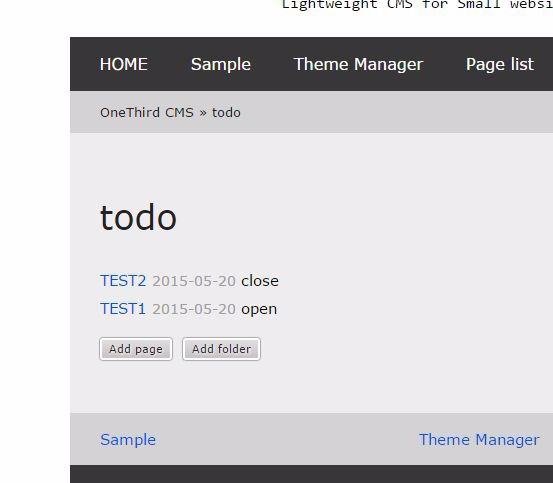
このように修正します
実際に表示すると、このようになります